はじめに
アプリを作ったらなるべくユーザに使ってもらうためにチュートリアルを作りますよね。でも結構面倒だし、作るの後回しにして結局作らない、なんてことありませんか?
Flutterにはボタンなどにフォーカスを当てながら説明文を表示できる、いわばチュートリアル用のライブラリがあります。
この記事ではtutorial_coach_markの簡単な使い方を紹介をしていこうと思います。
環境
- MacOS BigSur 11.4
- Flutter 2.5.2
- Dart 2.14.3
使うライブラリ
tutorial_coach_markを使います。

https://pub.dev/packages/tutorial_coach_mark
インストール
以下のコマンドでインストールします
flutter pub add tutorial_coach_mark使い方
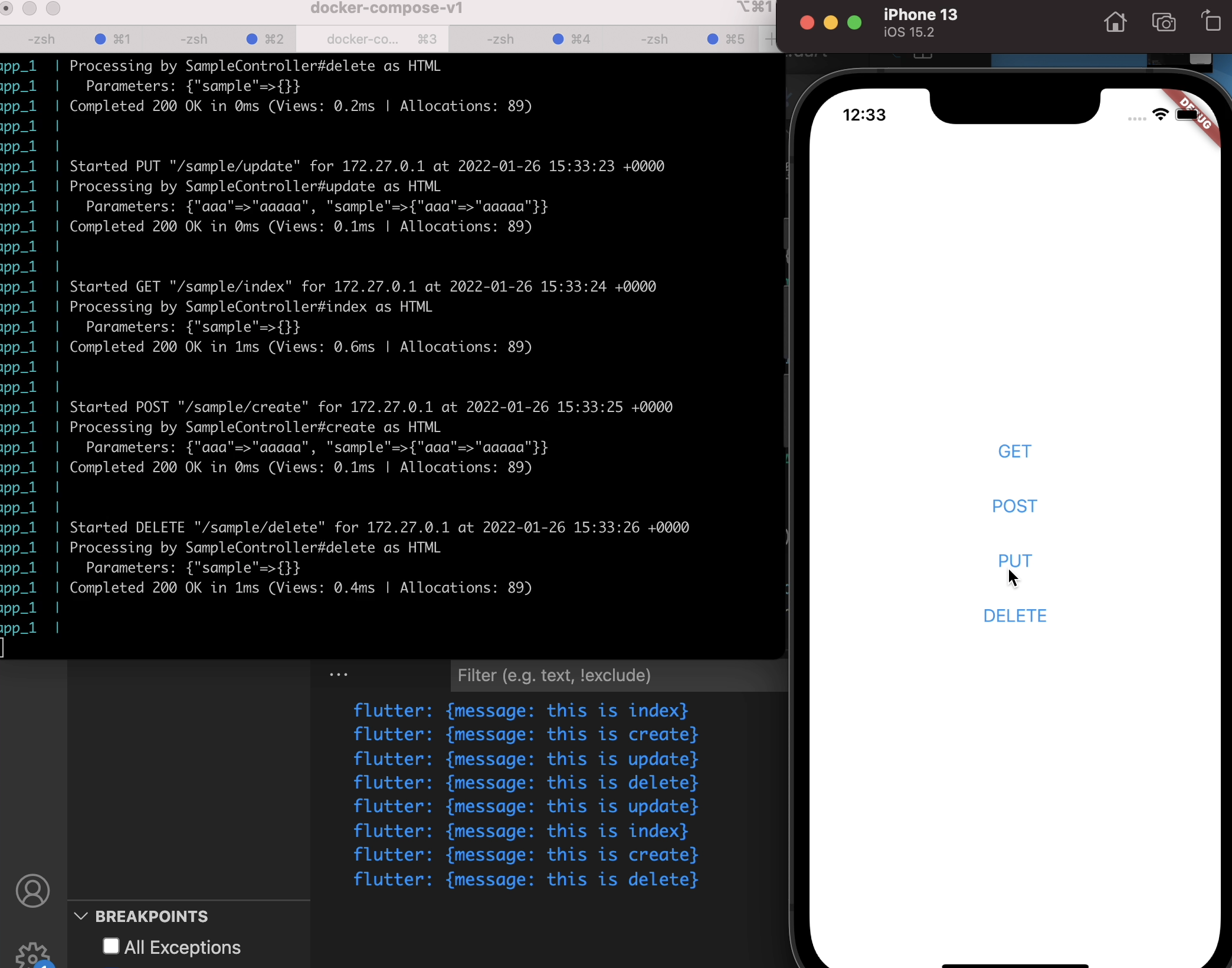
以下のように使います。
List<TargetFocus> targets = [];
targets.add(
TargetFocus(
color: Colors.blue,
identify: "identify",
keyTarget: someKey, --- ①
shape: ShapeLightFocus.RRect, --- ②
enableOverlayTab: true,
contents: [
TargetContent(
align: ContentAlign.bottom, --- ③
child: Padding(
padding: EdgeInsets.all(10),
child: Column(
children: [
Text("this is text 1"),
SizedBox(height: sizedBoxHeight),
Text("this is text 2")
]
)
)
)
]
)
);
TutorialCoachMark tutorial = TutorialCoachMark(
context,
targets: targets,
colorShadow: Colors.black,
onClickOverlay: (targetFocus) {
// オーバーレイがタップされた時にここに書いた処理が実行されます
},
onFinish: (){
// targetsの最後の要素が終わった時にここに書いた処理が実行されます
},
onClickTarget: (targetFocus){
// keyで指定した要素をタップした時にここに書いた処理が実行されます
},
onSkip: (){
// スキップボタンがタップされた時にここに書いた処理が実行されます。
}
)..show();① key: keyにはGlobalKeyを指定します。
クラスのインスタンス変数としてあらかじめ定義しておいてください。
final GlobalKey someKey = GlobalKey();このsomeKeyをフォーカスしたいWidgetの keyとして指定してください。これでフォーカスの指定ができます。
Container(
key: someKey,
child: ...
...
...
)② shape: shapeには以下が指定できます
ShapeLightFocus.RRect
ShapeLightFocus.Circle
Circleの方は横幅によってちょっと大きめにフォーカスがかかるので個人的にはRRectの方がおすすめです。
③ align: TargetContent(主に説明文なんかを表示する要素)の位置を決めます
bottom、 right、 left、 topがあります。フォーカスする要素の位置に合わせて変えていきましょう。
オーバーレイにはcolorも設定できるので色々な組み合わせで試してみてください。